【UIができるまで】

『MINDHACK』はテキストがメインのアドベンチャーゲーム。
ジャンル上、画面にUIの映っている時間が長くなるため、見ていて心地よい画面構成を目指しました。
作品の裏テーマとして「ちょっとレトロなSFっぽく見えるといいよね」という目論見があります。
そこでUIについても、ほんのりミッドセンチュリーを意識しました。
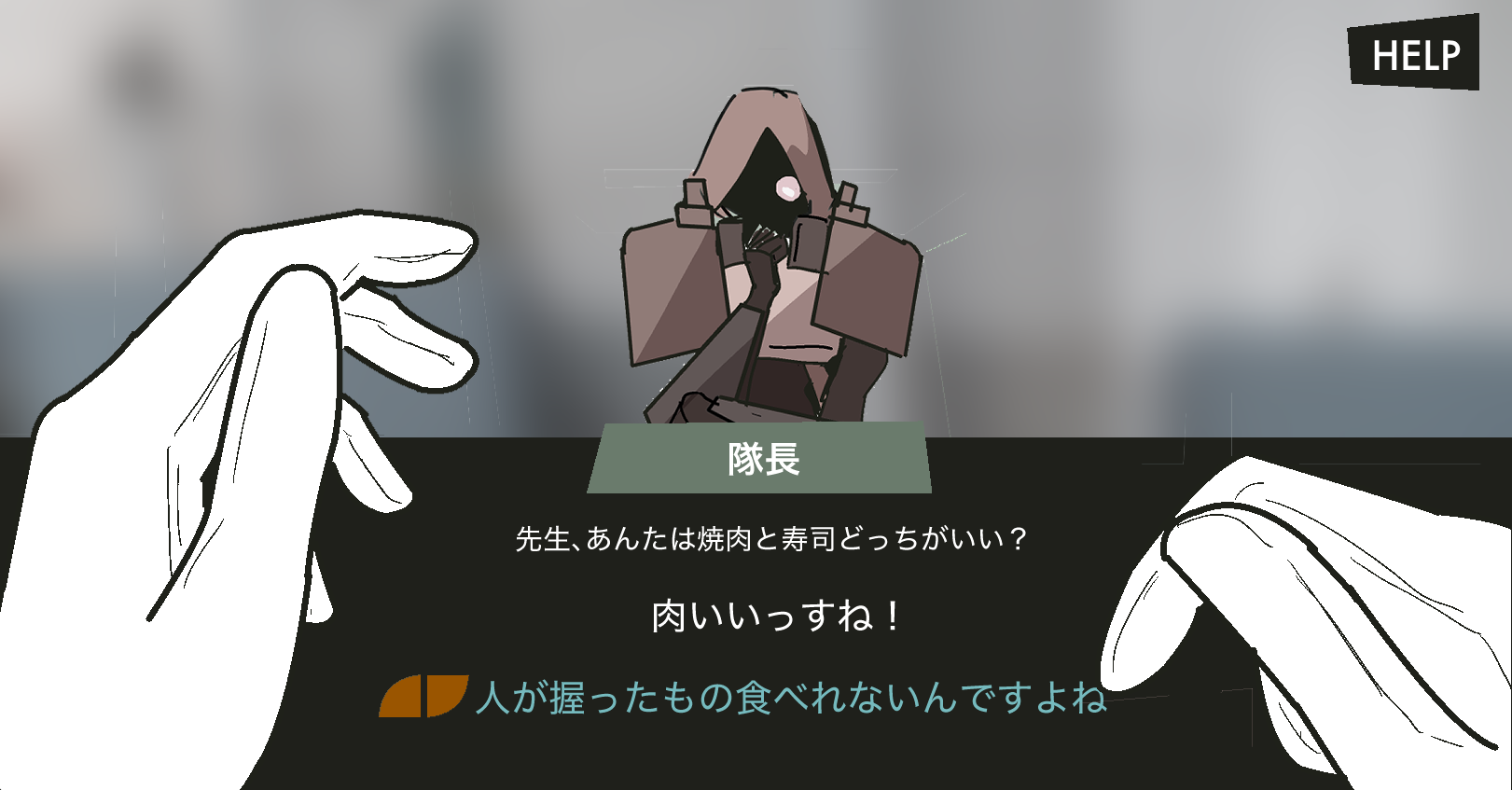
【初期案1】

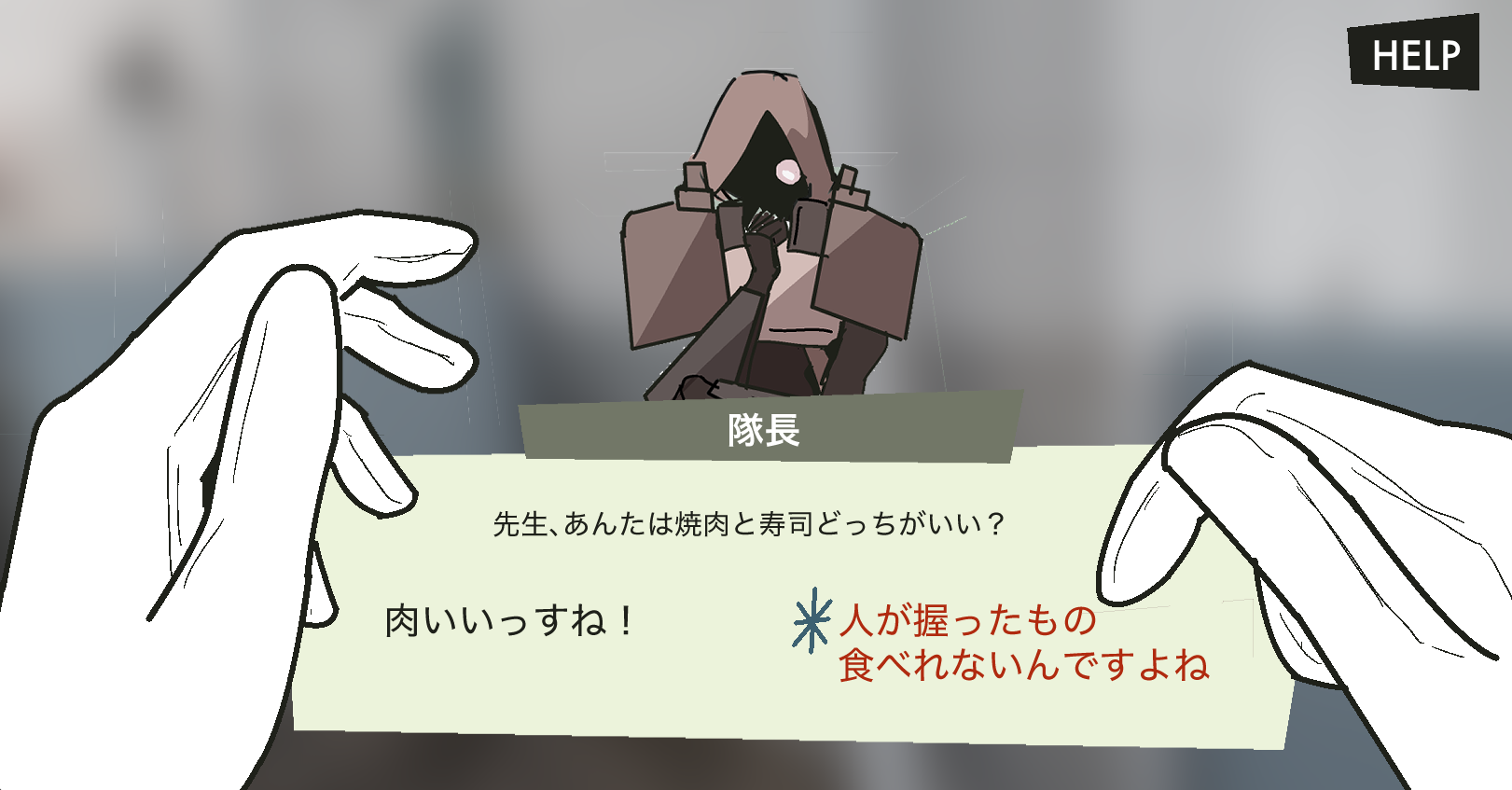
最初期の案です。アシンメトリーなフレームや抽象的なお花のカーソルでレトロ感を意識しました。
名前フレームが灰色の枠になっている部分にも、今の名残が見えますね。
一方、選択肢が横並びになっているレイアウトだと、長い文章を表示できないなどの問題がありました。
※仮テキストで焼肉と寿司の話をしていますが、本編のキャラクターの個性とは関係ありません
なお作中での『先生』は、あんまり食に対して自分のこだわりはないようです。
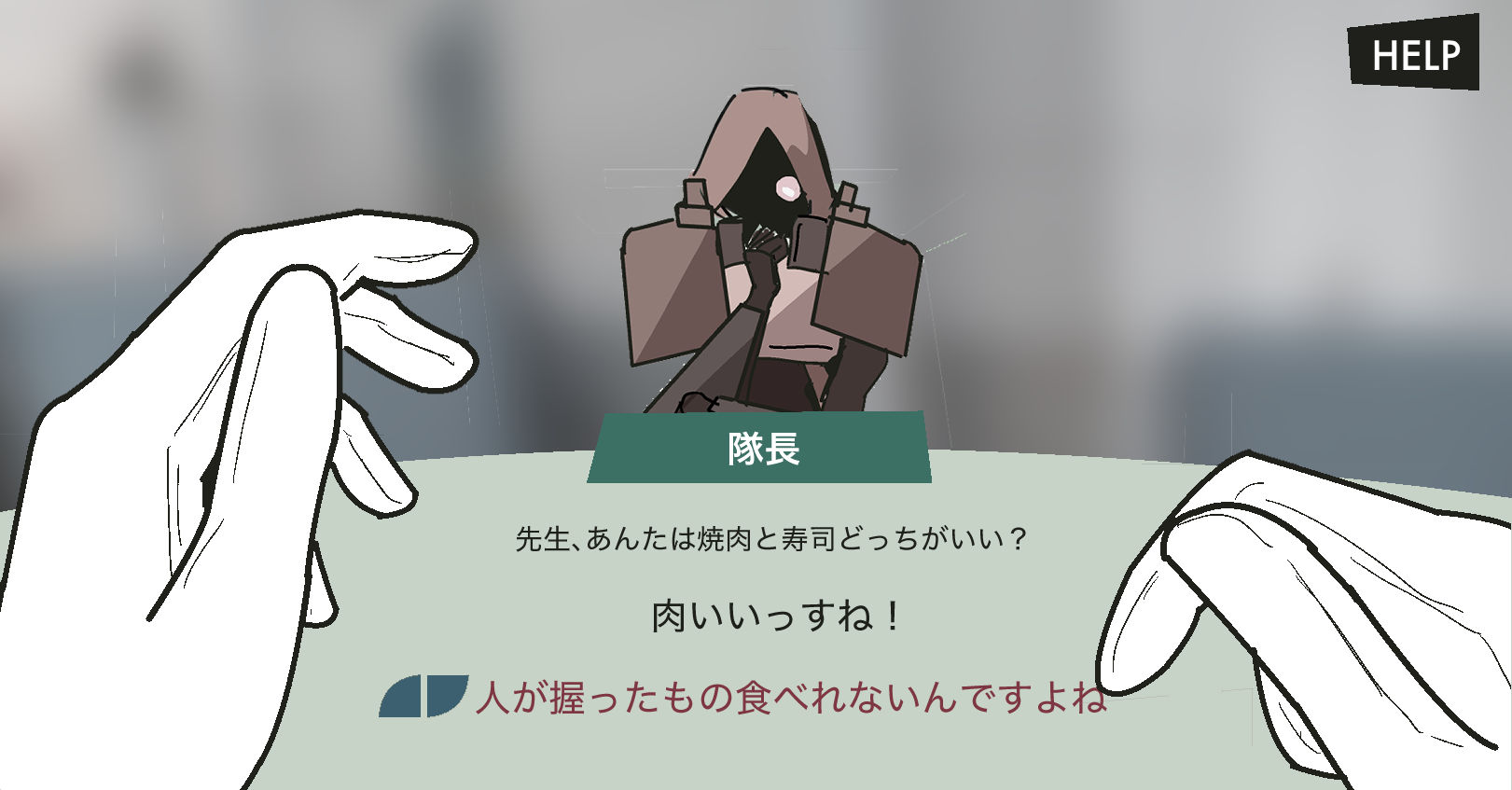
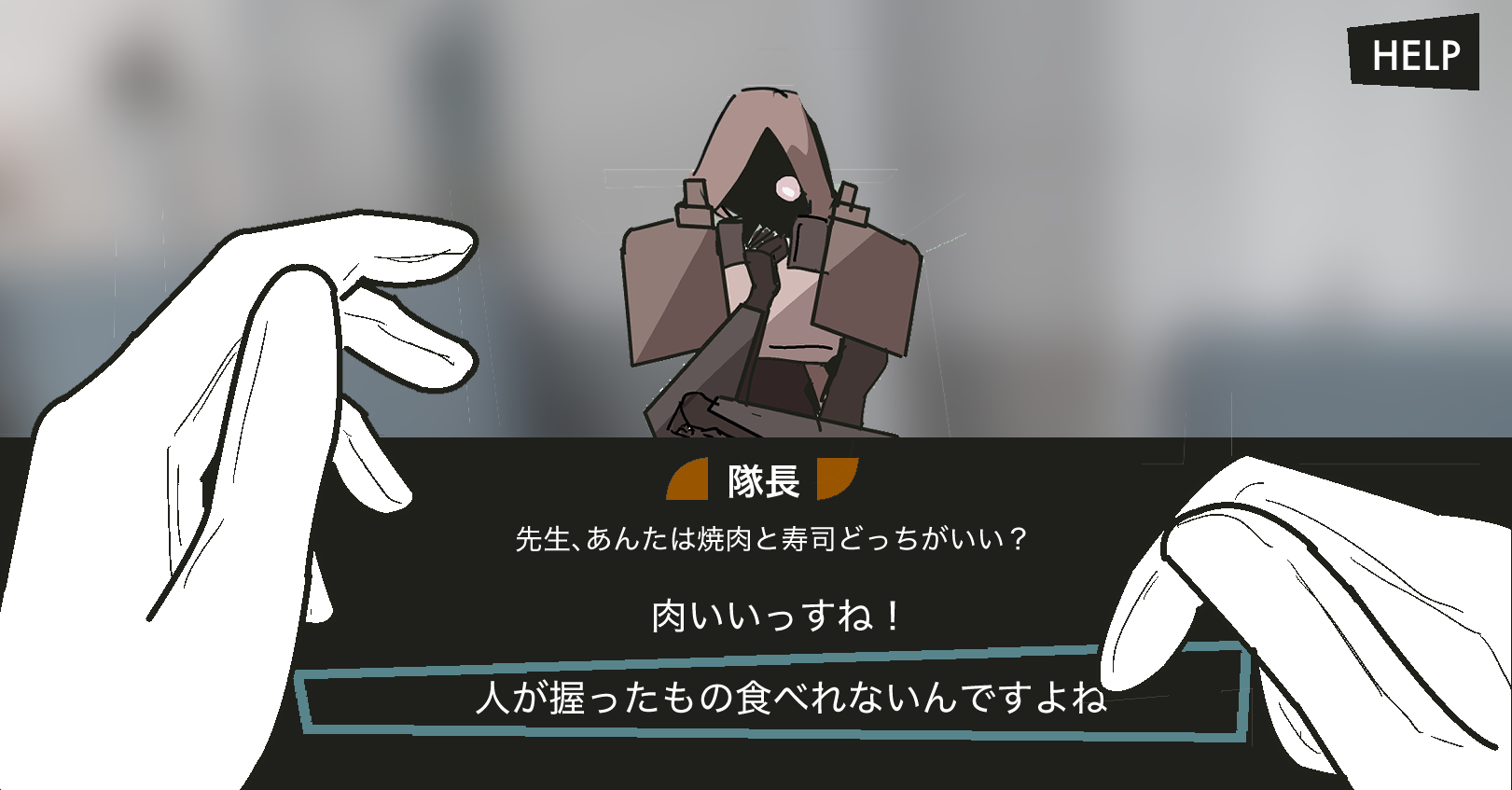
【初期案2】

下部のメッセージウィンドウがなだらかな曲線になっています。
カラーもかなり明るくなっていますが、シリアスな世界観に比べてまぶしすぎるのでは?という意見から、ダークカラーへ変更することとなりました。
選択肢が上下の並びになったのもこのあたりからです。
【初期案3・4】


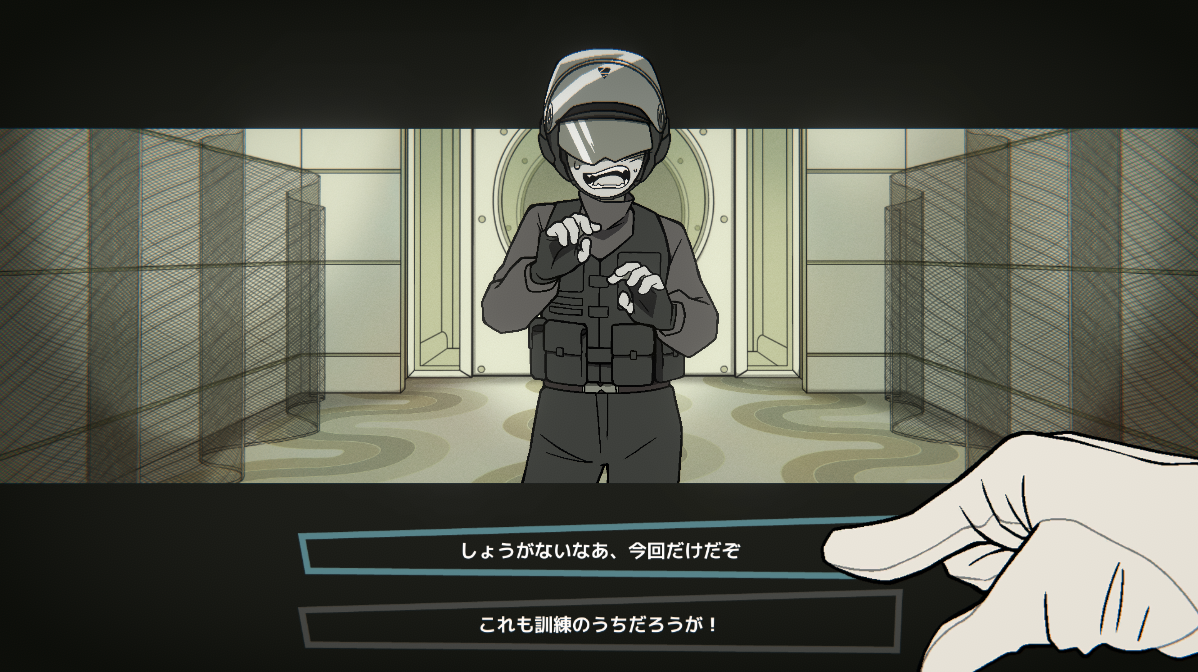
ガラッと色合いを変えてダークカラーが基調になっています。かなり今のかたちに近づきましたね!
最終的には初期案3・4を組み合わせたものが現在のUIとなっています。
『画面に手が映っている』ゲームである、という特徴は開発の初期から決まっていたため、先生の手を使った選択カーソルは絶対に実装しよう、とチーム内で意見が一致していました。
画面の左右で待機している『先生』の手についても、さまざまなバリエーションを経て現在のポーズに至っています。



B案が通常時の手、C案がマインドハック時の手になっていますね。
ちなみにこの頃進行中だったシナリオではFORMATが「AI上司」で「叩き起こし」てくるという、厳しいポジションになっていました。
様々な試行錯誤を経て決定された現在のUI。
ゲームを通じて皆さんのプレイに寄り添っていくので、よろしくお願いします!